和食、和風雑貨、和菓子、和服などなど、日本ならではのものは多数あります。和に関連するホームページのデザインでは、当然ながら「和風」のイメージが求められます。BiNDのテンプレートに「和」のテイストをプラスしてみましょう。

「和」の表現は配色がポイント
「色使い」一つで、一瞬でイメージを伝えることができる
Webサイトを見たとき、サイトがどんなテイストか判断する大きなポイントは「配色」です。鮮やかな色が目に入れば元気で若々しい印象を持ちますし、淡いピンクや赤など暖色でまとまっているときには女性的な雰囲気を感じるでしょう。和風のイメージを演出したいときには、「和」を感じさせる色を使用します。

配色でできる、サイトを「和風」に変身させるテクニック
和の配色を決めるとき、「和の物」や「和の伝統芸能」などをヒントに、具体的にどの色を使えば良いのかが悩みどころです。優しさ・暖かさを出したいから「暖色」、冷静でクールな印象を与えたいときには「寒色」など、色が与える心理的な特徴をもとに配色する場合と異なり、「和風」「洋風」といった題材は、生活に根ざした社会的な背景から想起されるイメージなのです。
そのため、実際に日本ならではのものと認識されている様々なアイテムを参考に、その中から色を抽出することがよいでしょう。たとえば、和服の模様・日本庭園の風景や、歌舞伎などの伝統芸能のイメージを思い出して、その中から数種類の色を選ぶのもひとつです。

03

04land
Dressを使用してテンプレートのカラーを一括変更
使用したい色が決まったら、BiNDの新機能「Dress」を使って配色をデザインしてみましょう。Dressを使うとサイト全体のカラーイメージを一括して変更できるので便利です。
ここではイタリアの食品ブランドの紹介サイトを想定したテンプレート「Beppo Italiano(Wine)」を和風イメージにアレンジしてみます。テンプレートを選んだら、サイトシアターの右上の「Dress」アイコンから「Dress」を起動します。なお、Dressを使うにはサイトのデザイン形式が「レスポンシブ形式」である必要があるので注意しましょう。

06
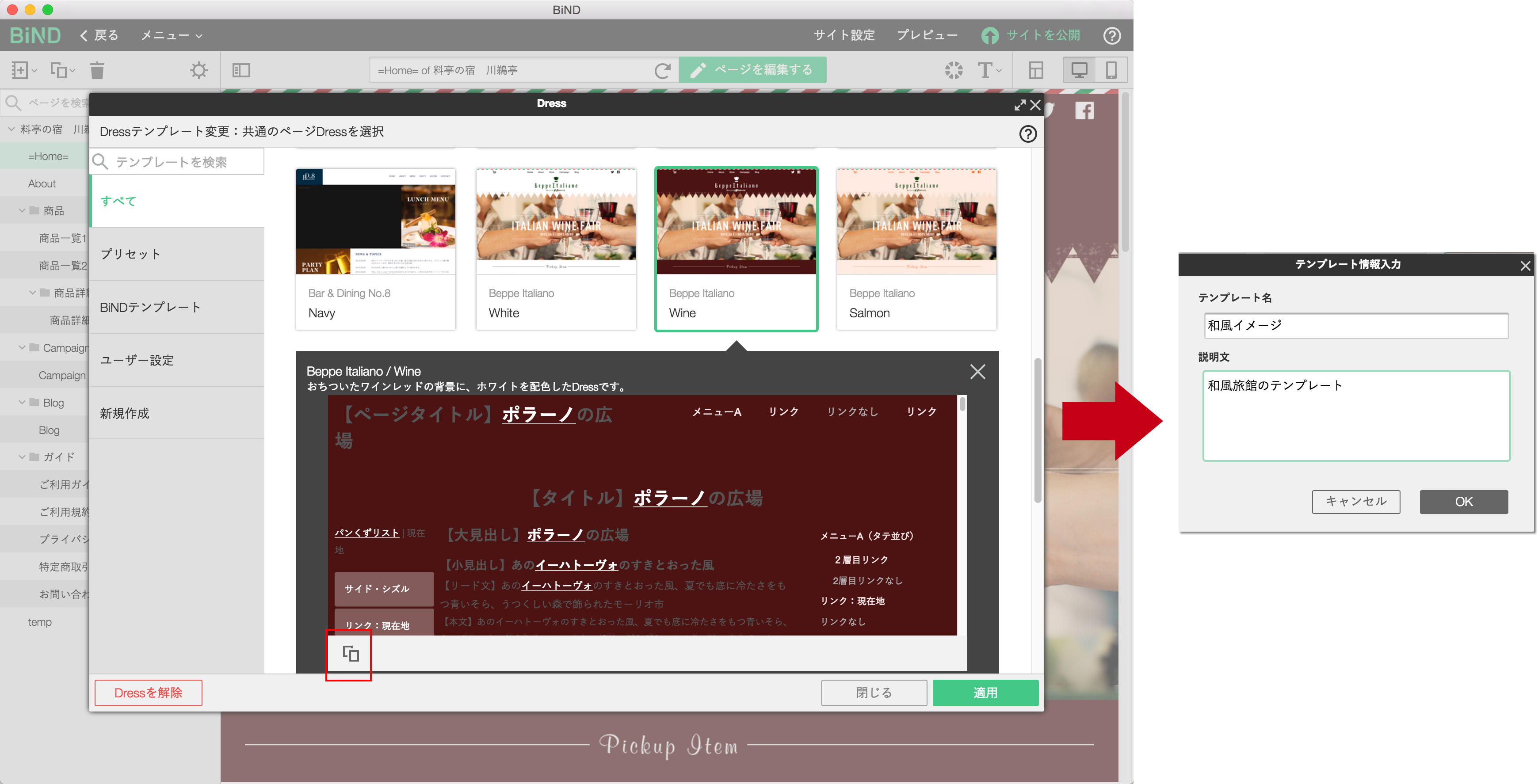
Dressでは既存のテンプレートを元にカスタマイズしたものを、オリジナルのテンプレートとして保存しておくことが可能です。
今回は、テンプレートの中からBeppo Italiano(Wine)を選び、左下の「複製」ボタンをクリックして編集画面を開きます。テンプレート名を「和風イメージ」と入力して、「テンプレートを編集」ボタンをクリックし編集を始めます。

07
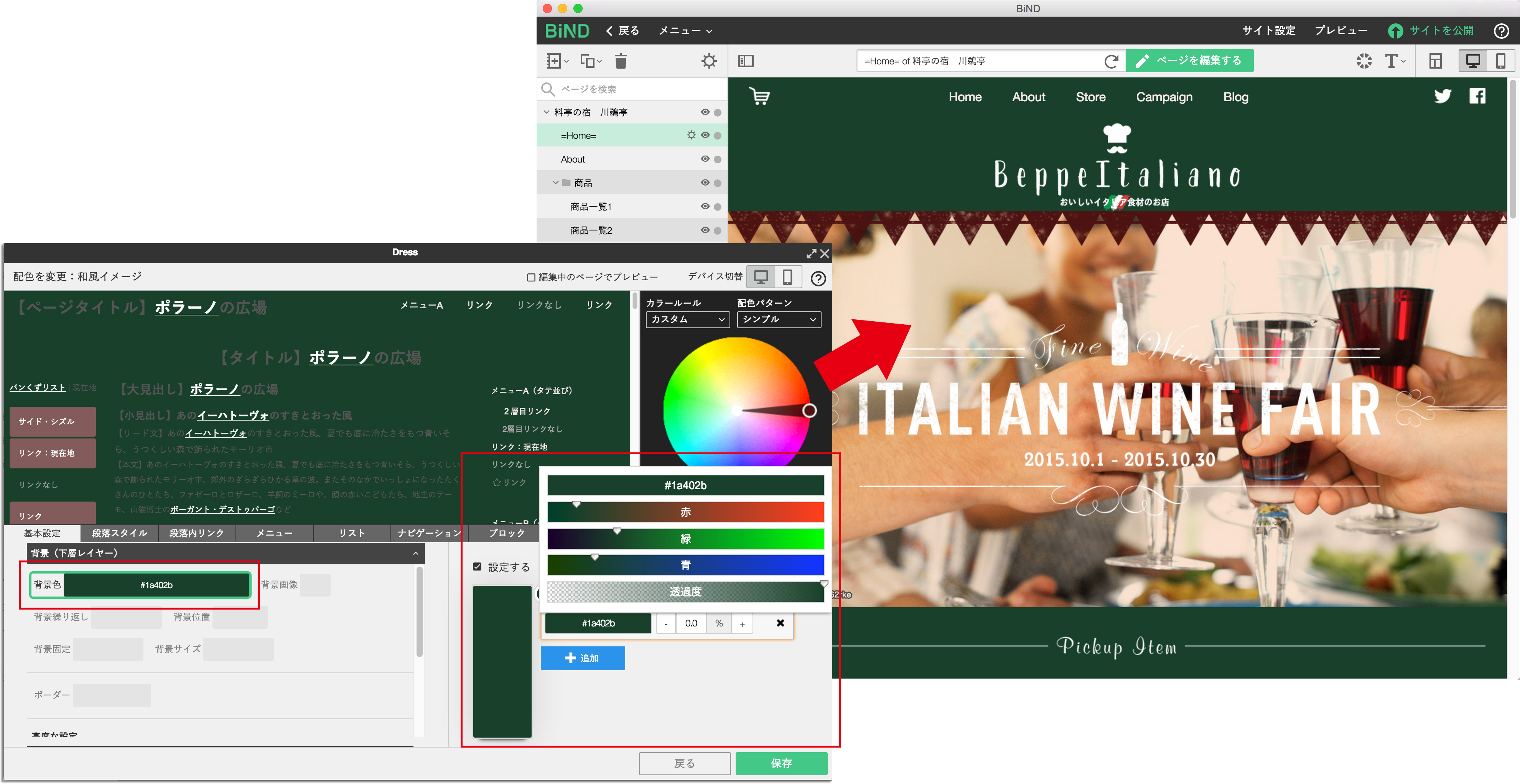
編集モードに画面が切り替わったら、左下のタブの「基本設定」から「背景(上層レイヤー)」メニューをクリックしてアコーディオンを開きます。「背景色」項目をクリックして、背景色を選んでおいた深緑に変更します。

10
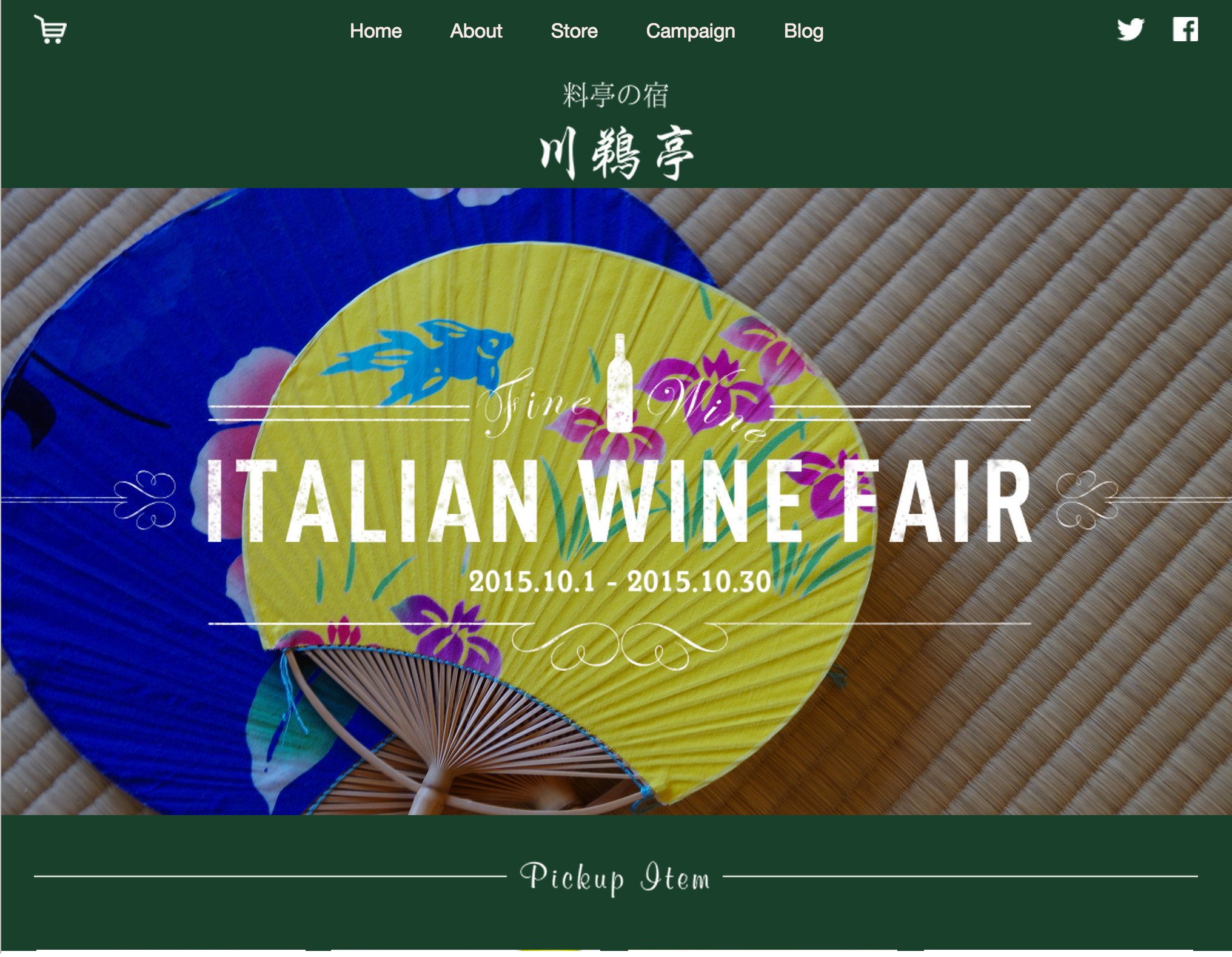
テンプレートを適用してサイトをプレビューすると、サイト全体のイメージカラーがワインレッドから深緑に変わります。
さらに、ビルボードの画像をうちわの写真に差替え、サイトのタイトルを日本語に、かつ書体も変更することで、もとの洋風のイメージから和風のイメージに変えていきましょう。
レイアウトパーツで「和」を演出
色だけでなく、サイトを構成する要素にも「和」を感じさせるアイテムを使用します。たとえば日本語の文字なら、近代的でフラットなイメージのゴシック体よりも、筆書きの印象を残した明朝体の方が和風のテイストに合います。また、和紙や千代紙などのパターンは、和風イメージを強めるワンポイントとして重宝します。 
和風イメージを演出するフォントに変更
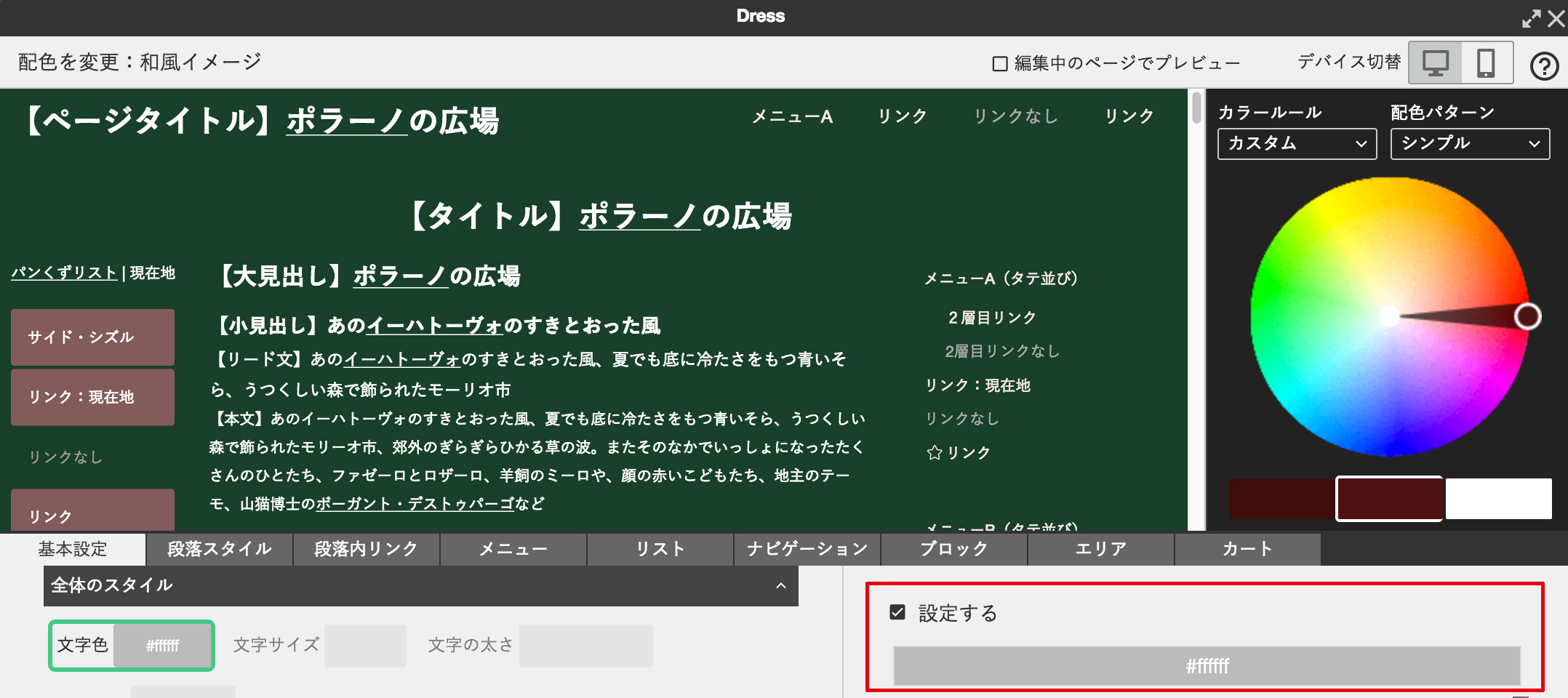
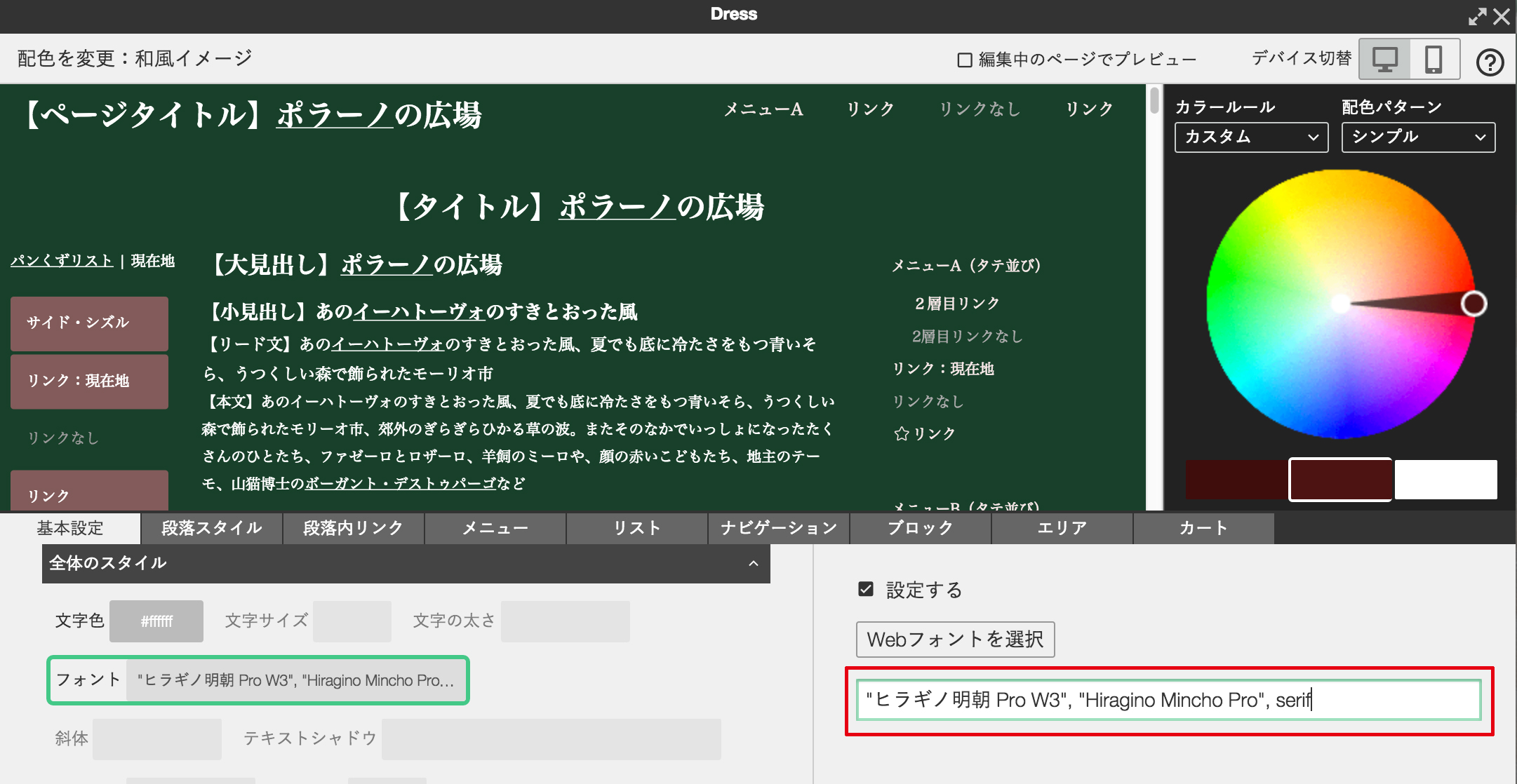
文字に関する設定変更もDressで一括して行います。再びDressを起動して、テンプレートの編集モードに切り替えます。「基本設定」タブの「全体のスタイル」メニューから「文字色」項目で文字を「白(#ffffff)」に変更します。

12
さらに「フォント」項目を選んで、入力欄に「 “ヒラギノ明朝 Pro W3”, “Hiragino Mincho Pro”, serif」と入力してサイト内で表示されるフォントが明朝体になるように設定します。これは、ページを表示するフォントとして第一候補に「ヒラギノ明朝 Pro W3」を、このフォントがインストールされていない環境では「serif体(明朝体)」で文字が表示される指定です。

13
メニューやビルボードの文字を入力し直し、アクセントとしてヘッダーエリアに赤色のラインを追加すると、当初の洋風イメージが払拭され和風イメージのレイアウトに変わります。
「和」をイメージしたパーツをSiGNで作成する
さらに千代紙を素材にした背景装飾パターンを追加してアクセントにします。
アクセントの画像は、BiNDの画像編集機能「SiGN」で制作します。あらかじめ千代紙をスマートフォン等で撮影した画像を用意しておきます。
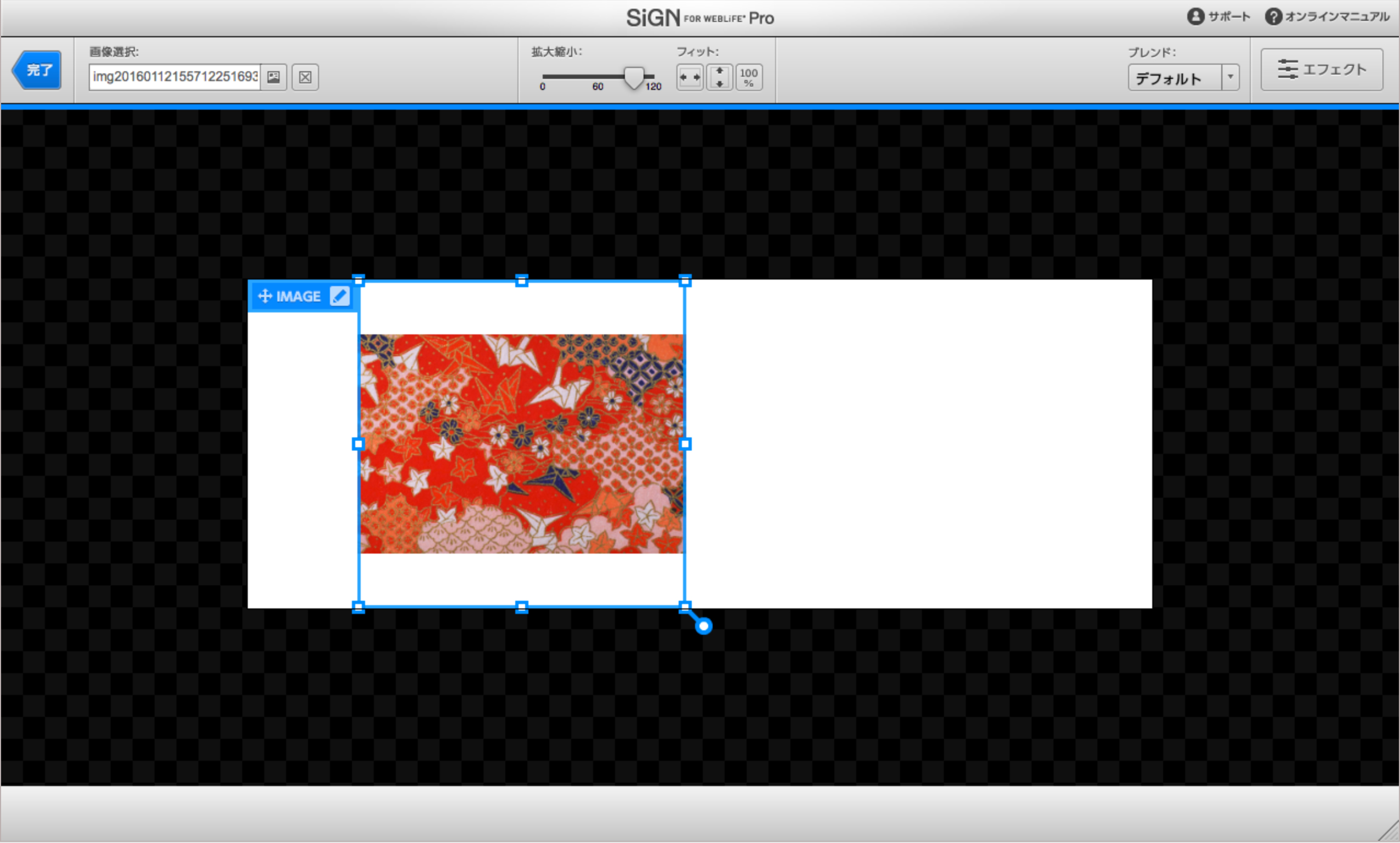
任意のブロックエディタから「画像を作成」ボタンでSiGNを起動します。

16
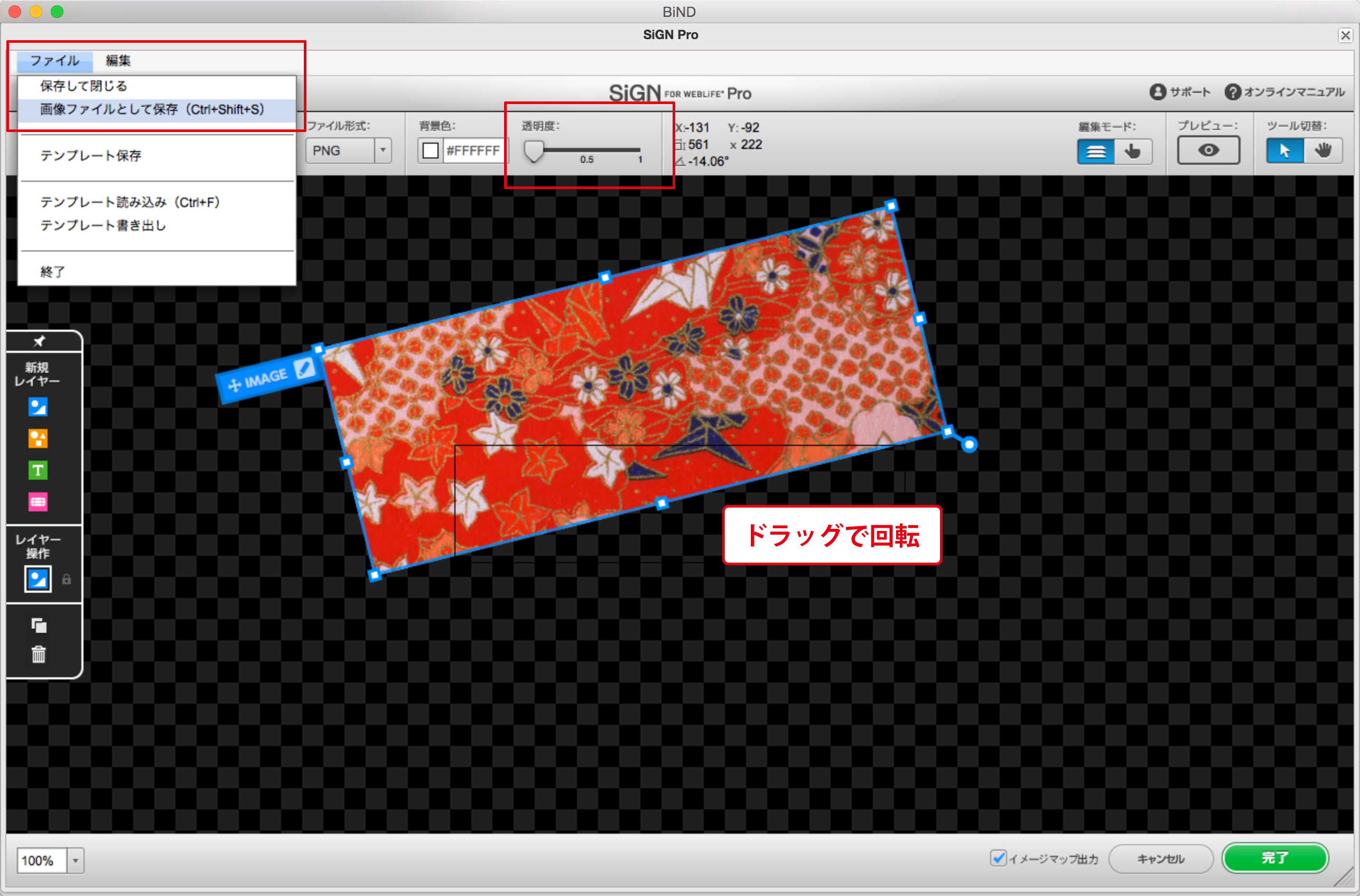
千代紙の画像をレイヤーボックスにフィットさせて、テンプレートエリアの斜め左上にかかるようなイメージで回転・変形させてレイアウトして、テンプレートのサイズを画像の位置に合わせて変更します。
画像レイヤーの「透明度:0」に変更したら、「ファイル→画像ファイルとして保存」メニューでPNG形式の画像として保存しておきます。SiGN上ではこのテンプレートは保存せずにブロックエディタを終了します。  作成した画像を背景に読み込みます。
作成した画像を背景に読み込みます。
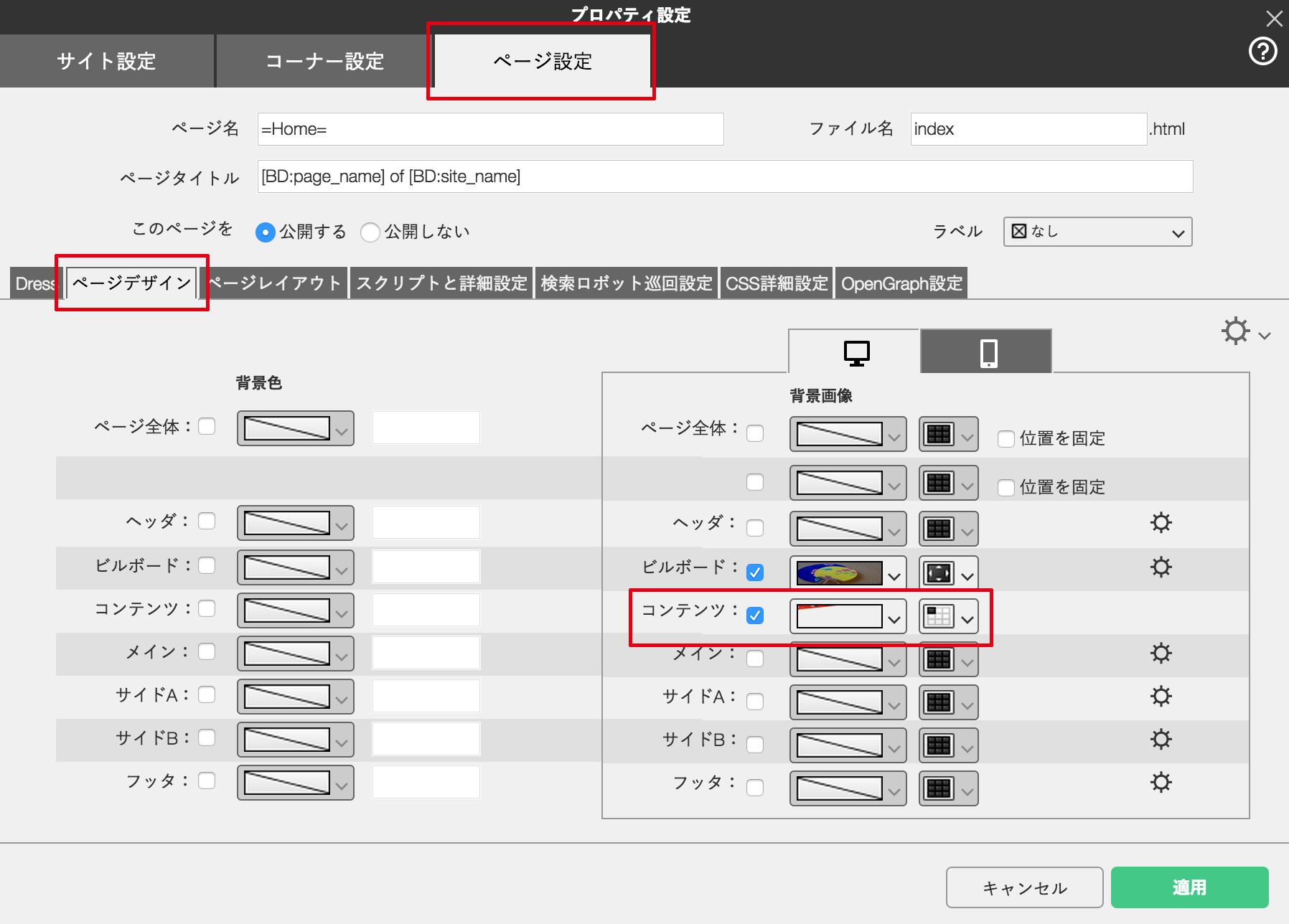
サイトの「プロパティ設定」→「ページデザイン」→「コンテンツ」の背景画像として、保存しておいた千代紙の画像を読み込みます。  コンテンツエリアの左上・右下それぞれに千代紙のパターンが表示されるようにアレンジすれば、ページのアクセントになります。
コンテンツエリアの左上・右下それぞれに千代紙のパターンが表示されるようにアレンジすれば、ページのアクセントになります。

20
いかがでしたか? このようにDressをうまく使えば効率よくサイトのテイストを変更できます。
カラーとパーツ使いでの和のテイストのサイトづくり、みなさんもぜひチャレンジしてください。
新しくなったBiNDクラウドでDressを試してみよう。
POINT
- 色使いは、デザインテイストを劇的に変えたいときの切り札に
- 「和風」「洋風」などを配色で表現したいときは、伝統色や代表的な美術品などを参考に色選びする
- 書体やアイテムも有効利用して相乗効果を