
池尻デイズをご覧の皆様、こんにちは。ニタバルです。
本日のエントリーは長くなるので早速本題に入りたいと思います。
今回お届けするのは、LiVE2で作成したサイトのカスタマイズについてです。
LiVE2サイトはそのままでもダイナミックで楽しむことができますが、さらに自分なりのカスタマイズをすることで個性をプラスした面白いサイトに仕上げることができます。
CSS(スタイルシート)とほんの少しのJavaScriptを使用するので、上級者向けのTipsになってしまいますがご了承ください。CSSに詳しい方はぜひ参考にしてみてください。
まずは先月リニューアルしたLiVE2の製品サイトをご覧ください。
http://www.digitalstage.jp/live/
http://www.digitalstage.jp/live/about.html
この2つのページはLiVE2で作成したページに、さらにカスタマイズを施して動きを加えたり見た目を変えてみたりしたページです。
今回はこのサイトで実際に使用したカスタマイズ方法について、一部ですが紹介していきます。
◆まずは下準備!その1
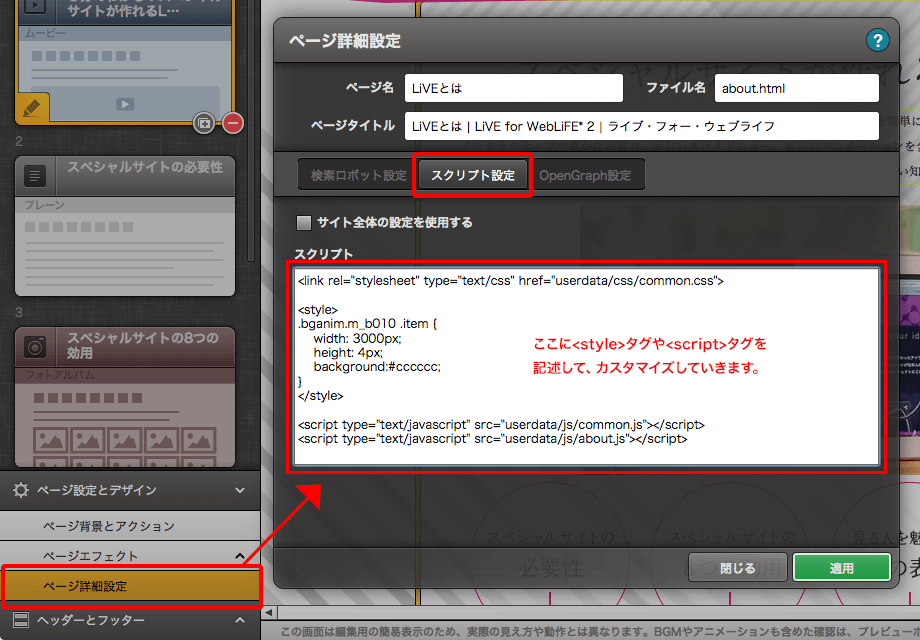
ページエディタ画面の「ページ設定とデザイン」>「ページ詳細設定」>「スクリプト設定」に記述した内容はそのままタグ内に反映されます。これを利用することで、CSSやJavaScriptを使ったカスタマイズを実行していきます。 記述方法はstyleタグでもlinkタグでもどちらでも大丈夫です。linkタグを使用する場合は、userdataフォルダに自分で作成したcssファイルを保存して読み込んでください。
※userdataフォルダについて
http://www.digitalstage.jp/support/live2/manual/11/02/01.html

◆まずは下準備!その2
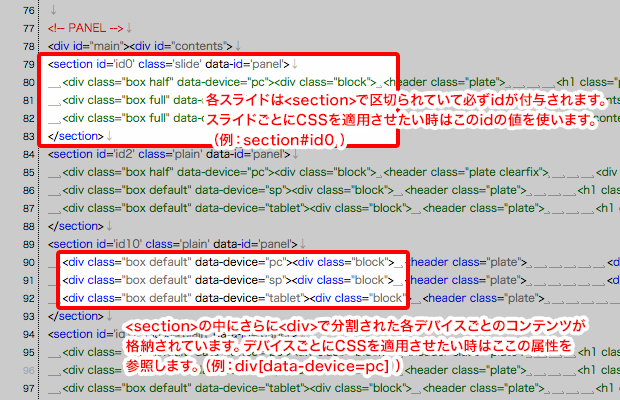
CSSを記述する際に必要なセレクタは、実際に作成したページのソースを開きながら確認していくといいでしょう。各ブラウザに装備されている開発者向けツールを利用すれば、各要素のclassやidを確認できると思います。

それでは実際にカスタマイズしていきましょう。
★BGアニメーションをカスタマイズ
BGアニメーションの「クリスタル」をカスタマイズしてみます。デフォルトでは正方形の白いオブジェクトがアニメーションしていますが、CSSを書き加えることで、このパーツの色や形を変えることができます。
 ☆こちらがデフォルトのCSS
☆こちらがデフォルトのCSS
.bganim.m_b010 .item {
width:1000px;
opacity:0.1;
height:1000px;
background:#FFF;
}
.bganim.m_b010 .item:hover {
opacity:0.4;
}

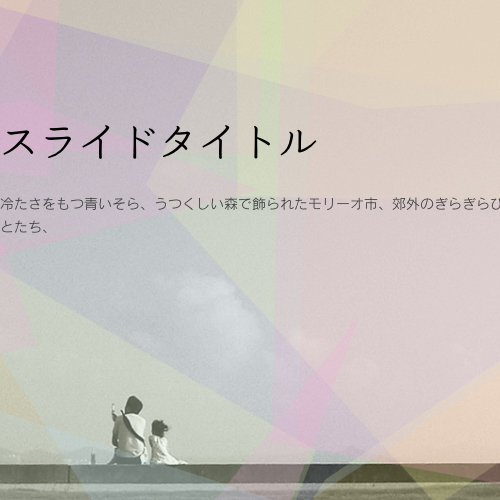
☆色を変えてみましょう
.bganim.m_b010 .item {
opacity:0.2;
background: #b9dcf4;
}
.bganim.m_b010 .item:nth-child(2n) {
background:#ffffac;
}
.bganim.m_b010 .item:nth-child(3n) {
background:#ffa0d3;
}

☆形を変えてみましょう
.bganim.m_b010 .item {
opacity:0.4;
width: 3000px;
height: 4px;
}
シンプルなパーツなので、書き換えも簡単です。CSS次第で、アニメーションするオブジェクトを三角形にしたり円形にしたりもできますよ。
CSSでできる「クリスタル」以外のBGアニメーションのカスタマイズもちょっとだけご紹介。

☆雪の色を変える
.bganim .flake{
color:#ff0000;
}

☆パステルの色を変える
.bganim.m_b003 .item {
background:#000000;
box-shadow: 0px 0px 30px 30px #000000;
}

☆スプラッシュの色を変える
.bganim.m_b009 .item {
background:#cc0000 !important;
}
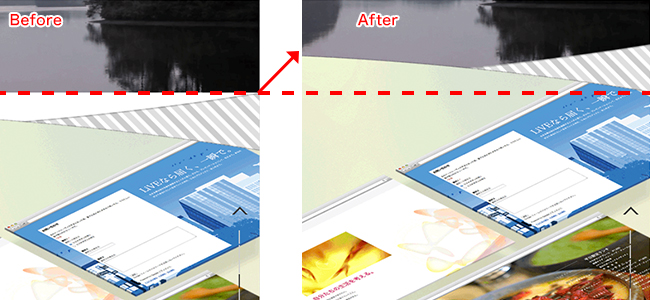
★スライドの重なりを表現

この画像のようにタテスクロールで作成したページのスライド同士をちょっとだけ重ねる裏技です。
まずは一部が透過になっている背景画像を用意します。透過があることで重なったスライドをのぞかせることができます。背景画像を各スライドに設置したら、あとはCSSのネガティブマージンで重なり位置を調整します。
section#idXXX {
margin-bottom: -60px;
}
※idXXXの部分は、上のスライドのidを入れてください。
※そのままでは上のスライドが手前になるので、下のスライドを手前にしたい時は、適宜z-indexを指定して重なり順を変更しましょう。z-indexの値はプレビューしながら調整してみてください。
★jQueryプラグインを使ってみる
LiVE2はjQueryベースの制作ソフトですので、デフォルトでjQueryが読み込まれています。
もし自分で使ってみたいjQueryのプラグインがある場合、userdataフォルダにプラグインデータをコピーして、「スクリプト設定」に読み込み用のタグを記述すれば、そのプラグインを使えるようになります。プラグインによっては動作しない場合もありますが、カスタマイズ方法の1つとして知っておくと便利です。
ちなみにLiVE2オフィシャルサイトでは「SuperScrollorama」というプラグインを使用して、ウィジェットをスクロールに合わせて動かしたり回転させたりしています。
SuperScrollorama
http://johnpolacek.github.io/superscrollorama/
長くなりすぎてしまいましたが、最後までお付き合いくださりありがとうございます。
LiVE2は十分に多機能なので、ここまでがっつりカスタマイズする必要はありませんが、もっともっと表現の幅を広げたい!という時は是非活用してみてください。
それでは本日はここまで。