MERRY CHRISTMAS★今日はクリスマスですね♪
みなさん、いかがおすごしでしょうか?
うちにはオーブンがないのでクリスマスローストのターキーが焼けない残念なフクオカです。
さてさて、年末年始はなにかとお忙しい!という方も多いと思いますが、
逆に今だから時間があり、ウェブで伝えたい内容があり、、、
BiND または LiVE をサンタさんからもらった、または持っていて
今のうちにウェブサイトを作ろう!と意気込んでいる方もいらっしゃるかと思います。
(きっといるはず★)
今日のブログはそんな方へ、ウェブデザイン暦8年の私から、デザインの”プチ”アドバイスです!
【その1】構成を組み立てるところからはじめましょう

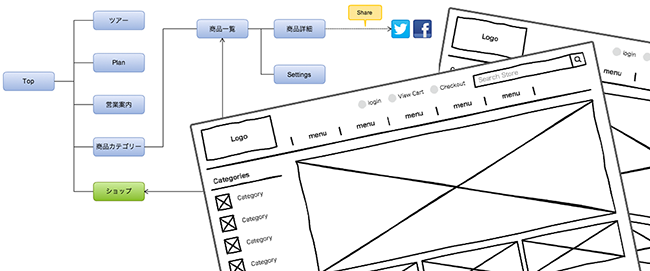
サイトマップとページの骨組み(ワイヤーフレーム)を作りながらデザインをスタートしましょう。作り方は紙と鉛筆で手書きをしてもよし、Cacooなどのウェブのツールを使って作ってみるもよし。ウェブツールでデータを作ると他の人と共通も楽なのでそちらもおすすめですが、私は紙と鉛筆と消しゴム派でございます。どこがどこへリンクしているのかも明確にしユーザーの導線をしっかり作りましょう。ページ数が多くなるときはパンくずリストを配置するのもユーザーが迷わないためにとても効果的です。
各ページの内容を作るときは「伝えたい事」の優先順位をつくり、画面にメリハリをつけるといいと思います。残念ながら、いくら伝えたい事がたっぷりあるからといって、全て上から詰め込めばいいという訳ではありません。私もよくばりなので、できるだけ要素を多く入れたがる性質がありますが、なるべく簡潔に、まとめましょう。そして余白部分を埋めようとせず、バランスをとることが大事。スカスカにならない程度の”気持のいい余白”をめざしましょう。気持のいい見た目こそ、次のページまでサイトを見てもらえる秘訣です★
【その2】ページの幅はどのくらいがベストか考える

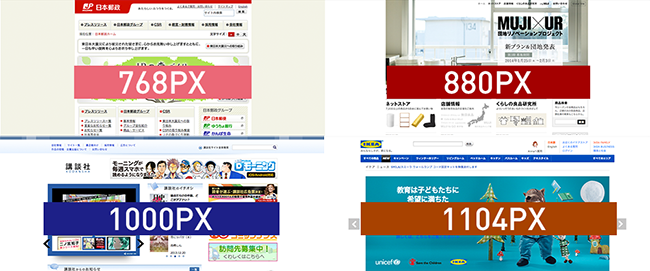
ページ幅は、いつも考えなければいけない問題ですね。昔は650pxなど狭かった幅が最近では1000px以内ぐらいが多くなってきているようです。ちなみにこのブログ池尻デイズは940pxを採用しています。自分の使っているブラウザのサイズで見やすいサイズで作ってしまいがちですが、目的のサイトにあったサイズ感、または小さめのノートパソコンでも、大画面のデスクトップでも、奇麗に見える幅でデザインする事が求められます。
【その3】”自分で決めたルール”を守ってページを組み上げてゆく

サイトで使う配色やフォントを決める事。色もフォントも使い過ぎは禁物。ルールを決める同じ表現を繰り返すことで、見ているユーザーに親しみと安心感を与えさらにスムーズにサイト制作が行えます。特徴的なウェブフォントなどでタイトルや見出しを揃え、読みやすいフォントで本文をまとめる事が基本。キャッチコピーは短めに、心をつかむ1文で書き上げましょう!意外と見られている、ページのタイトルも付け方を統一しましょう。
ページ全体では言葉の表記統一は必須! あれこれ考えながら文章を作っていると、ついついチェックをするのを忘れがちな部分。文章の常態(だ、である調)と敬体(です、ます調)はもちろん、「~下さい」or「~ください」の表記をどっちに統一するのか「ラインナップ」と「ラインアップ」などカタカナ表現もよくある落とし穴です。こういう部分がそろっているだけでも文章がプロフェッショナルに見えますので忘れずにチェックしてくださいね!
【その4】クオリティの高い写真を使おう

きれいな画像を使う事もかなり大きなポイント。特にLiVEでは味のある写真や美しい写真を大きく使う事で魅力的なサイトに仕上げる事ができます。
画像を自分で用意できればとてもいいですが、なかなか素材がなくて難しい場合はマテリアルズから素材を探してみてください!マテリアルズでは、「クリエイティブをもっと楽しくする」ために集まったアーティストによる画像や音楽素材もダウンロードができます。BiNDやLiVEサイトに使用できるものばかりですので、素材に困ったらぜひ使ってみてくださいね!そして画像をそのまま使うのもいいですが背景に引く場合など、BiND、LiVE内で簡単に画像を編集できるSiGNを使って写真にエフェクトをかけてみましょう。
いかがでしたか?
今回はBiND、LiVEに限らず基本的なデザインをする時に少しだけ気にかけるポイントをまとめさせていただきましたが、いちばん大事なことは「伝えたい気持ち」を大事に楽しみながら作る!という事かもしれません。
ウェブサイトを作る予定の方も、そうでない方も、
年末年始がみなさんにとって素敵な時間になりますように。
フクオカでした。