
極度な花粉症に雨の日も七転八倒しております。
本日もお相手はコウですこんにちは。
最近のWebデザインの傾向として、ブラウザ枠をいっぱいに使ったダイナミックな表現が多いかと思います。
フルスクリーンレイアウトはLiVE for WebLiFE*の十八番ではありますが、BiNDでもアイディア次第で近い表現が可能になります。
今回はそのTIPSをご紹介したいと思います。
背景画像の繰り返し機能を用いて擬似的に横幅100%表示を演出します。
例として先月公開しました「LiVE1.2キャンペーンサイト」のビルボード部分をご覧ください。
http://www.digitalstage.jp/campaign/live/201303_starterkit/
FacebookボタンやTwitterボタンがあるグレーの背景エリアとマゼンタの背景のエリアが、画面横いっぱいに広がっているのがお分かりになるかと思います。
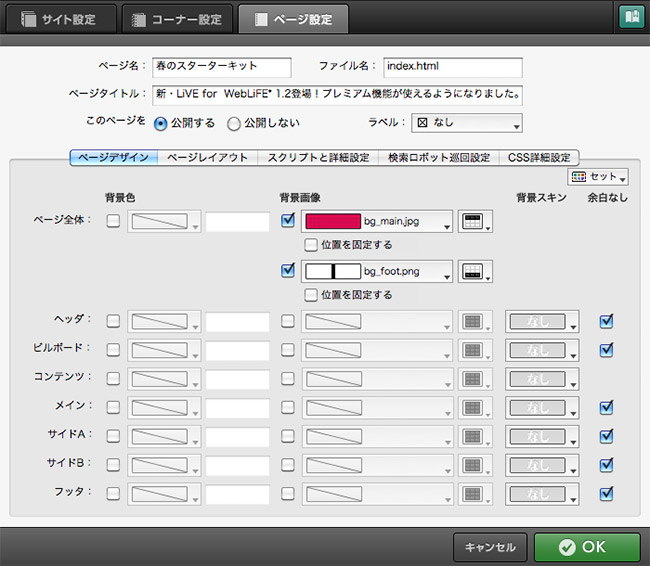
通常であれば、「ページ設定」内の「ヘッダ」や「ビルボード」の背景に設定しますが、それだとページ幅の設定値(此のページの場合は960px)に収まってしまいます。
それを「ページ全体」の背景に指定する事で、ブラウザ全面に背景画像を配置する事 が可能になります。
実際に使用されている背景画像がこちらになります。

この画像を「ページ設定」内の「ページ全体」の背景画像に「上寄せ(横リピート)」で指定する事により表現出来ます。

その上に載る画像を透過pngで配置すれば横幅100%のビルボードが完成です。
「ページ全体」の背景指定を応用すればダイナミックな表現が可能になりますので是非お試しください。