
池尻デイズをご覧の皆様、はじめまして。
めがね暦10年のニタバルです。
これから時々このBlogに登場することになると思いますので、どうぞよろしくお願いします。
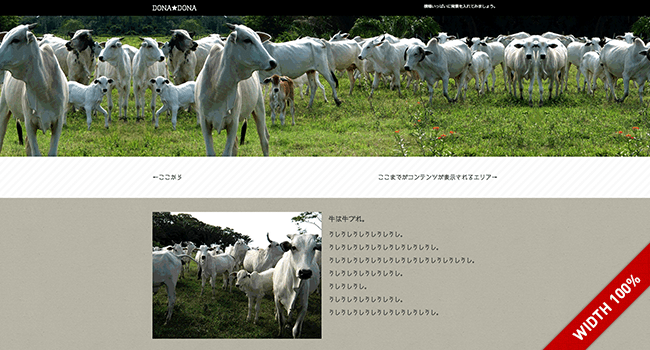
さて、今回お届けするのは、BiNDで「コンテンツ幅は固定しつつ、各ブロックの背景をウィンドウ幅いっぱいに表示する」方法です。ざっくり言うとケーキみたいな構造になるのですが、言葉では伝わりにくいと思いますので、ちょっとしたサンプル作ってみました。
ウィンドウの大きさを変えながら見てもらうと分かりやすいと思うのですが、コンテンツは真ん中に固定されているのに対し、背景画像はウィンドウの幅いっぱいに表示されています。これは、ランディングページのような縦に長い1ページで構成されたサイトで使うと効果的なテクニックだと思いますので、参考にしてみてください。
それほど難しいテクニッックではありませんが、CSS(スタイルシート)を使うのでご利用の際は自己責任でお願いいたします。
ではさっそく、手順をご紹介しましょう。
※2014/2/21 追記
この方法を使う際は「上級者向けテンプレート」を使用してください。
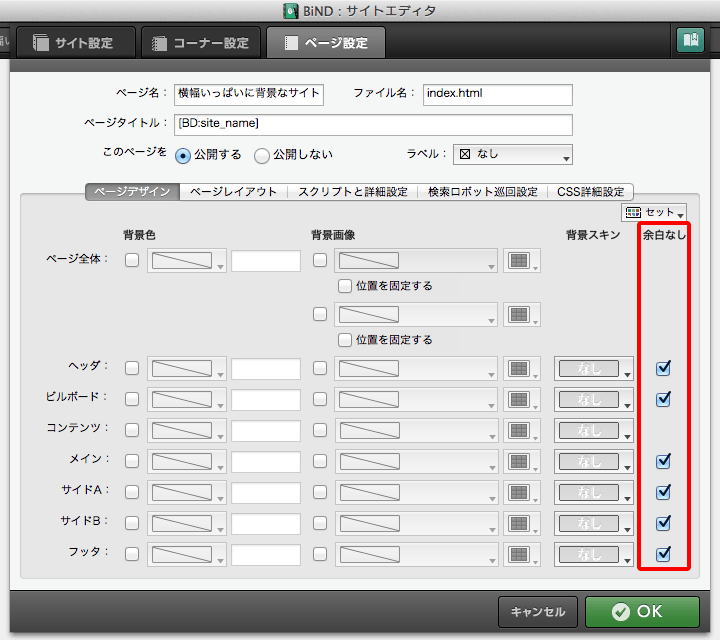
【Step 01】ページ設定>ページデザイン
余白なしに全てチェックを入れてください。

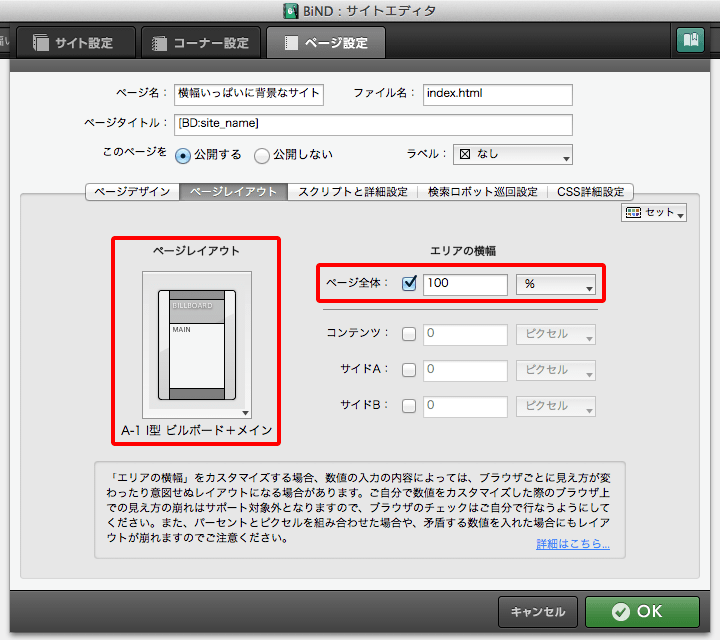
【Step 02】ページ設定>ページレイアウト
今回のTipsはサイドブロックがあると崩れてしまいますので、
レイアウトを必ず『A-1 I型 ビルボード+メイン』に設定してください。
また、ページ全体の横幅を「100%」に設定してください。

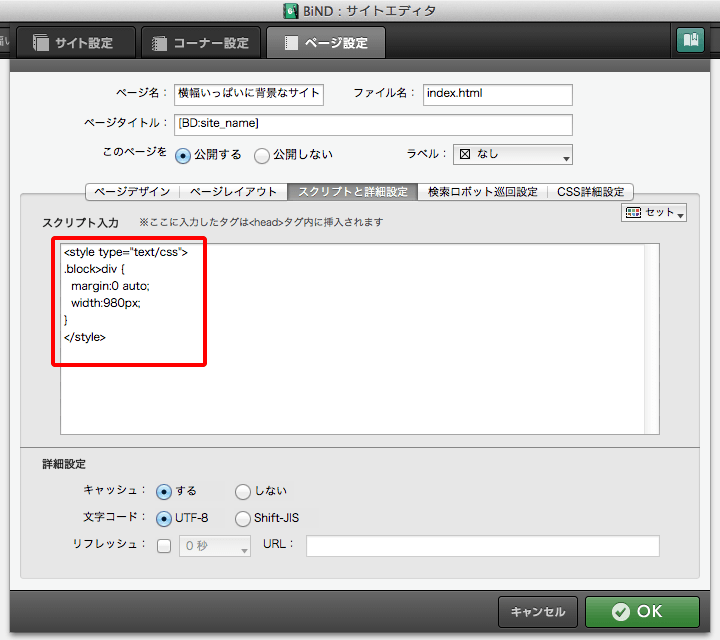
【Step 03】ページ設定>スクリプトと詳細設定
入力欄に下記のように入力してください。
※「980px」の部分は、実際に表示したいコンテンツの幅を入れてください。
<style type="text/css">
.block>div {
margin: 0 auto;
width: 980px;
}
</style>

以上で準備完了です。
これで全てのブロックで指定した背景が横幅いっぱいに表示されるようになります。
あとはいつも通りサイト編集してください。
なお、こちらはBiND6.5で使うための裏技です。
他のバージョンでは使えない可能性がありますので、ご了承ください。
次回は「パケ野郎」ことオカベ氏登場予定です。どうぞお楽しみに!